
How To Download and Setup VSCode & Brackets IDE vscode brackets FOR BEGINNERS💻 YouTube
Atom is pretty sweet, and so is Sublime Text. Atom has a bunch of useful plugins and easy to use package manager. I switch between atom and vim, when I am editing my code. Atom has a better syntax highlighting. VS Code is faster than Brackets, has better search overall imho and has a built in terminal (awesome).

5 VS Code Themes For A Modern Code Editor by Aaron Berry CodeX Medium
Brackets Extension Pack We have worked with Adobe to bundle an Extension Pack for VS Code to ease the migration for Brackets users. It includes: Brackets Keymap: Applies popular Brackets keybindings to VS Code. Live Server: Similar to "Live Preview" in Brackets. CSS Peek: Similar to "Quick Edit" in Brackets.

When You Want A Bit More Rainbow In Your VSCode DEV Community
Compare Brackets vs Microsoft Visual Studio Code. 860 verified user reviews and ratings of features, pros, cons, pricing, support and more.

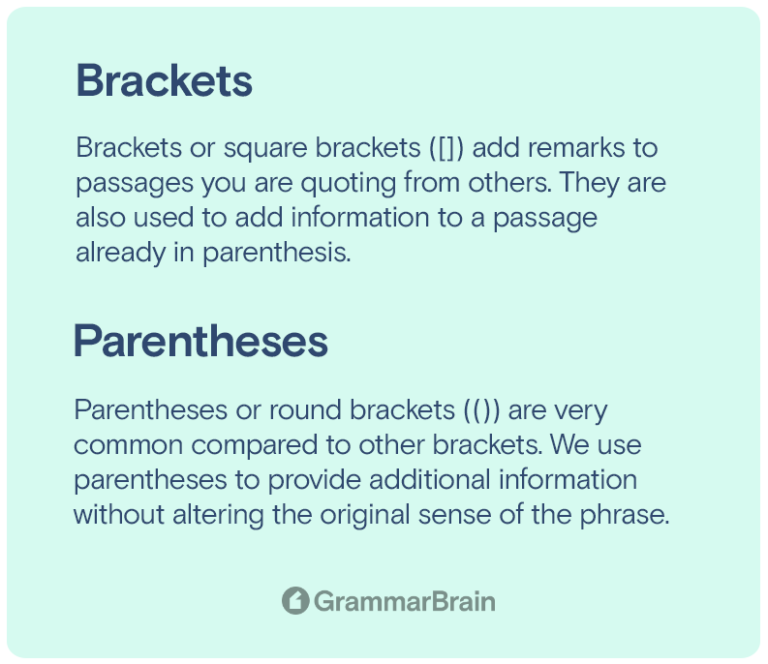
Parentheses vs. Brackets Definitions and Examples
Brackets VS Visual Studio Code Let's have a side-by-side comparison of Brackets vs Visual Studio Code to find out which one is better. This software comparison between Brackets and Visual Studio Code is based on genuine user reviews.

FileBrackets01.jpg Wikimedia Commons
Select everything between brackets in VS Code # Jump to a closing Bracket or Parenthesis in VS Code To jump to a closing bracket or parenthesis: Select the bracket or parentheses. On Windows and Linux press Ctrl + Shift + \. On macOS press Cmd + Shift + \.

VS Code tips — Select to bracket YouTube
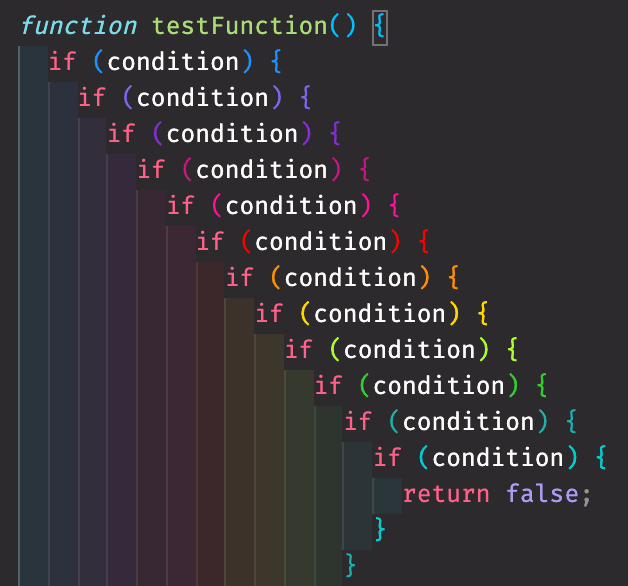
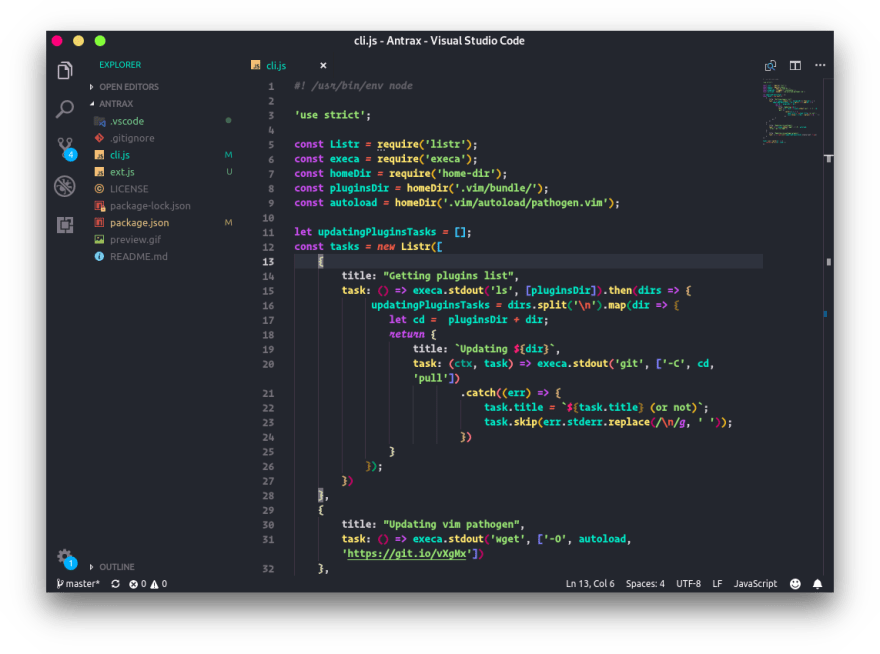
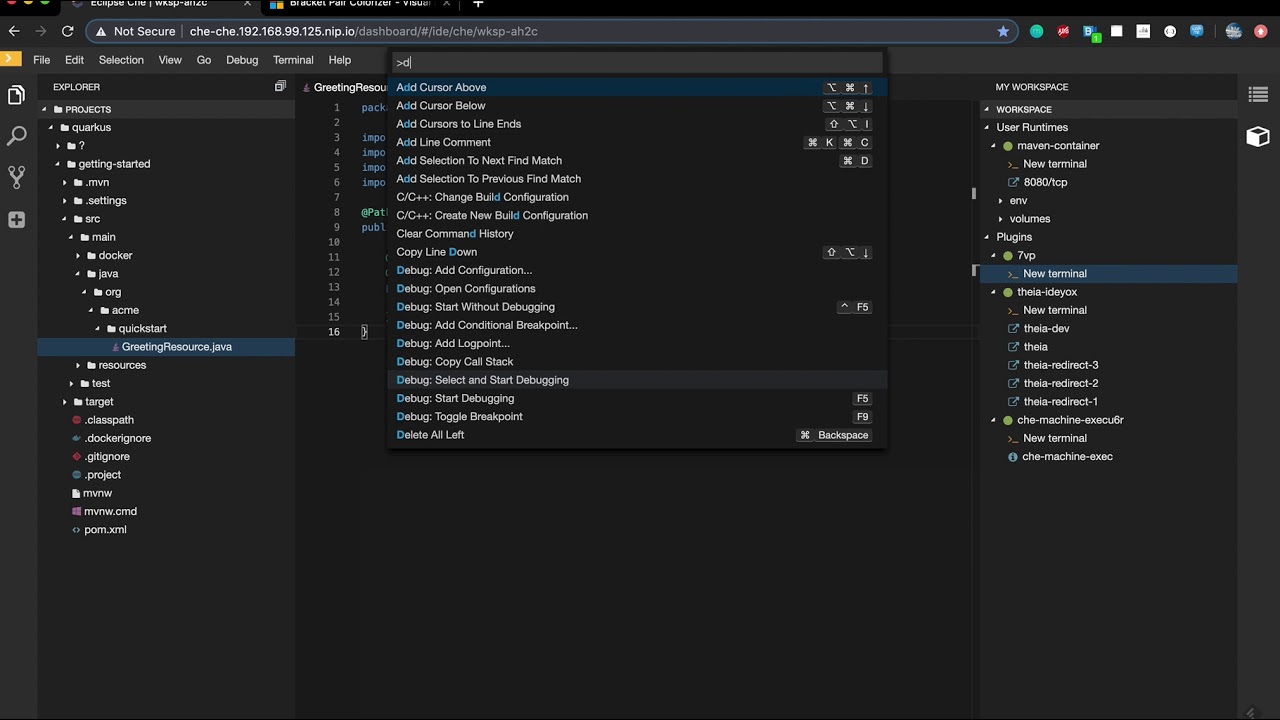
Bracket Colorization became a native VS Code feature with the August 2021 update, and it replaces the popular "Bracket Pair Colorizer extension" (it's unpublished by now). The reason behind the new native functionality is that the extension suffered from bad performance when colorizing large files (I never noticed that, but hey. 🤷♂️).

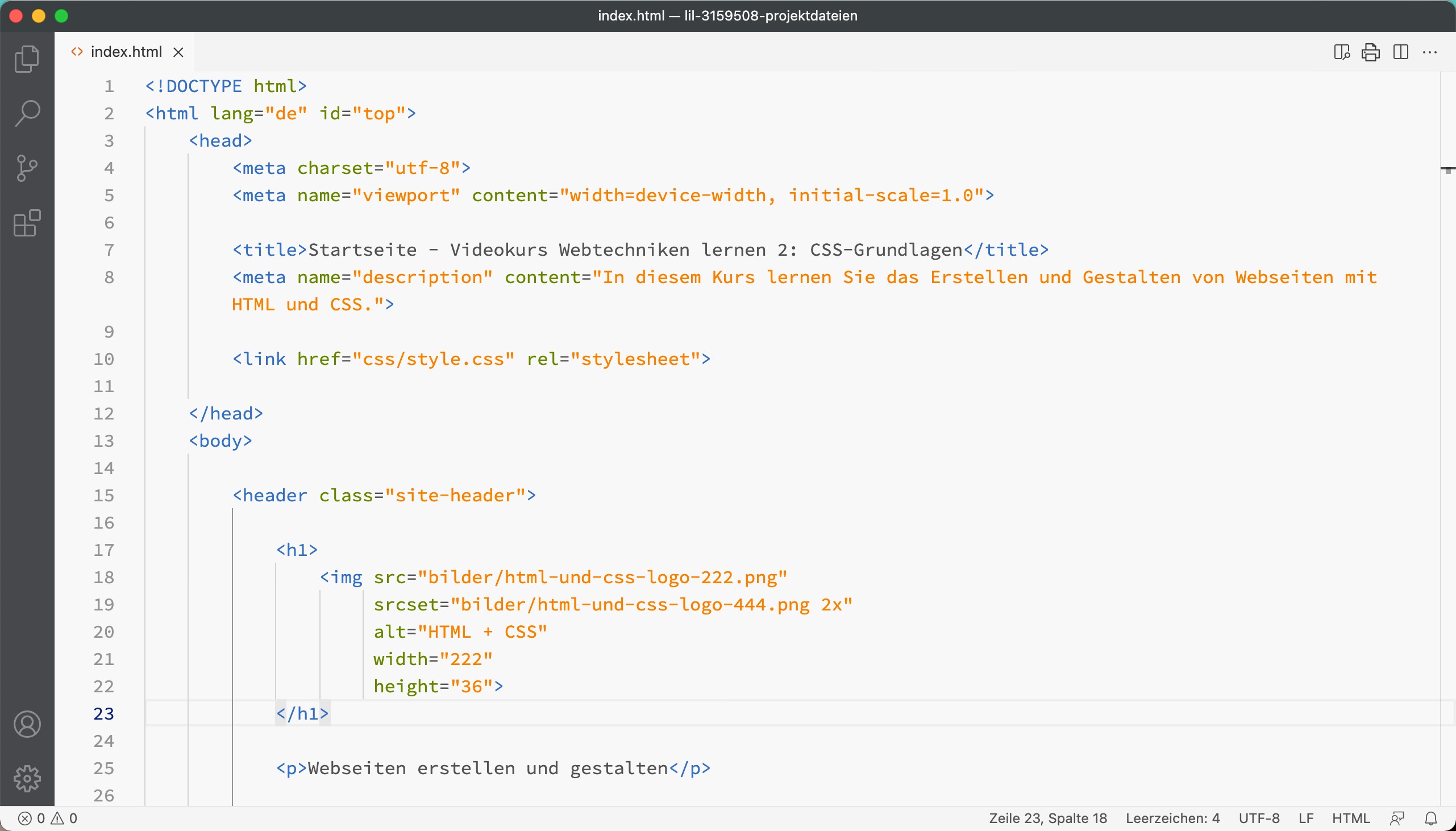
How To Show Or Hide Indent Dots Visual Studio Code Vscode Vrogue
Atom vs Brackets vs Visual Studio Code | What are the differences? Home DevOps Build, Test, Deploy Text Editor UPDATED Dec 7, 2023 Atom vs Brackets vs Visual Studio Code Decisions Pros & Cons Stats Description Alternatives Integrations Need advice about which tool to choose? Ask the StackShare community! Get Advice Atom Follow I use this

Best VsCode dark themes for 2021 🚀 DEV Community
Compare Brackets vs Visual Studio Code and see what are their differences. Brackets An open source code editor for the web, written in JavaScript, HTML and CSS. (by adobe) #Editors DISCONTINUED Visual Studio Code Visual Studio Code (by microsoft) #IDE #Editor #Electron #Visual Studio Code #TypeScript #Microsoft #HacktoberFest Source Code

VS Code make it look like Brackets · GitHub
VS Code provides two powerful commands to navigate in and across files with easy-to-use key bindings. Hold Ctrl and press Tab to view a list of all files open in an editor group. To open one of these files, use Tab again to pick the file you want to navigate to, then release Ctrl to open it. Alternatively, you can use ⌃- (Windows Alt+Left.

bracket vscode YouTube
Brackets and Visual Studio Code are two popular code editors commonly used by developers. While both editors provide similar features and functionalities, there are several key differences that set them apart. Extension Ecosystem: Visual Studio Code has a much larger and more diverse extension ecosystem compared to Brackets.

Brackets vs visual studio code vs atom vs sublime tweetpaas
4141 832 When comparing Brackets vs Visual Studio Code, the Slant community recommends Visual Studio Code for most people. In the question "What are the best programming text editors?" Visual Studio Code is ranked 6th while Brackets is ranked 16th. The most important reason people chose Visual Studio Code is:

Brackets Alternatives Brackets
If you are currently using Adobe Brackets as your code editor, it's time to switch. On September 1, 2021, Adobe will end support for Brackets. They've partnered with Microsoft and suggest that you migrate to Visual Studio Code. So, welcome! Let me help you make the migration to VS Code seamless. Was always a fan of Brackets back in the day.

Best code editor for newbies? VS Code vs Atom vs Vim vs Sublime vs Brackets vs PhpStorm YouTube
Brackets is a code editor created by Adobe. It is based on HTML, CSS, and JavaScript, and it supports a wide range of programming languages. One of the best things about Brackets is their customizability. You can easily change the look and feel of Brackets to match your preferences.

Buy CDK 6pc Shelving Brackets Kit with Drill Bit Wall Shelf BracketsBlack Shelf Bracket Can be
How do I jump to a closing bracket in Visual Studio Code? In VSCode when I type a bracket, e.g ' (', it automatically creates the ending bracket: ')'. Are there any shortcuts to jump to the closing bracket or parenthesis, without pressing the 'End' key?

Brackets Mac Text Editor
VS Code has built-in bracket colorization that is enabled by default. If you need to disable bracket colorization: Press Ctrl + Shift + P (or Command + Shift + P on macOS). Note: you can also press F1 to open the Command Palette. Type user settings and select Preferences: Open User Settings. You can also open the settings screen by pressing.

Brackets vs. Parentheses (Grammar Rules, Differences, Examples) GrammarBrain
Brackets Extension Pack for VS Code Brackets Extension Pack is a collection of extensions that bring popular Brackets features to Visual Studio Code. Extensions Included By installing this pack, the following extensions are installed: 📦 Brackets Keymap: Migrates popular keybindings 📦 Live Server: Similar to "Live Preview"