
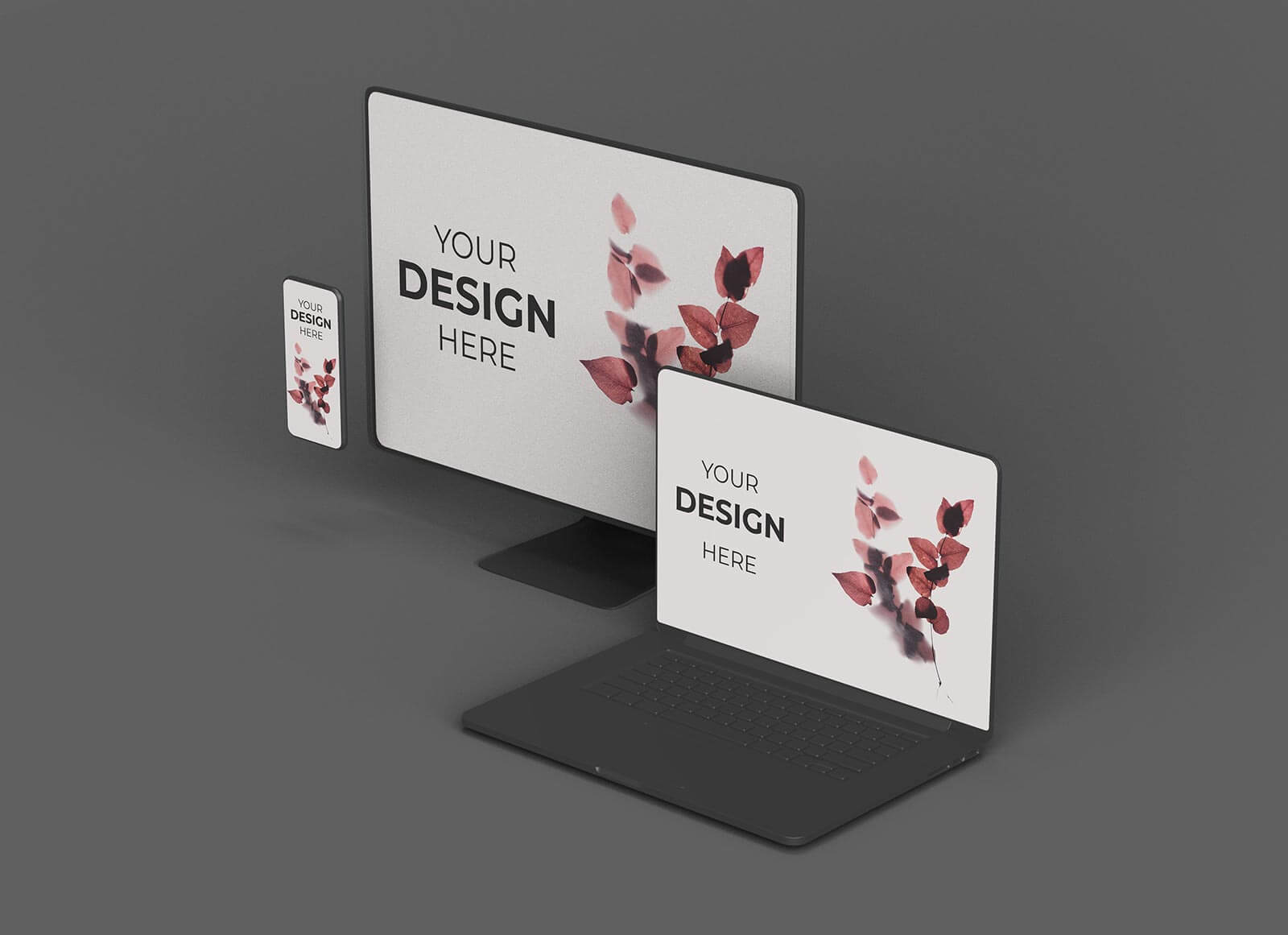
20 Best MultiDevice Website Mockups Mediamodifier
Drag the main window onto your first screen. The docked window will stay on the second screen, even though the positions are correct. In case you manually drag the popup window onto your first.

How To Use Multiple Screens Tradingview Share Chart JCF
Use the top navigation bar to navigate your site, both by moving between different pages and by moving between different device views. Click a page to view it, or click a device to see how your current page looks on that device. The navigation bar has controls to undo or re-do simple actions in the editor, save your current site, and preview or.

20 Best MultiDevice Website Mockups Mediamodifier
Test your website on any screen size including desktops, tablets, televisions, and mobile phones. Smaps; Wires; Screenfly; Retro; Desktop (D) 10" Netbook 1024 x 600; 12" Netbook 1024 x 768; 13" Notebook 1280 x 800; 15" Notebook 1366 x 768; 19" Desktop 1440 x 900; 20" Desktop 1600 x 900; 22.

How to use Multi Screen YouTube
Testing multi-screen web pages. So you need to build a responsive site. We'll look at how you set up your dev environment to best test across multiple devices and screen sizes. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0.

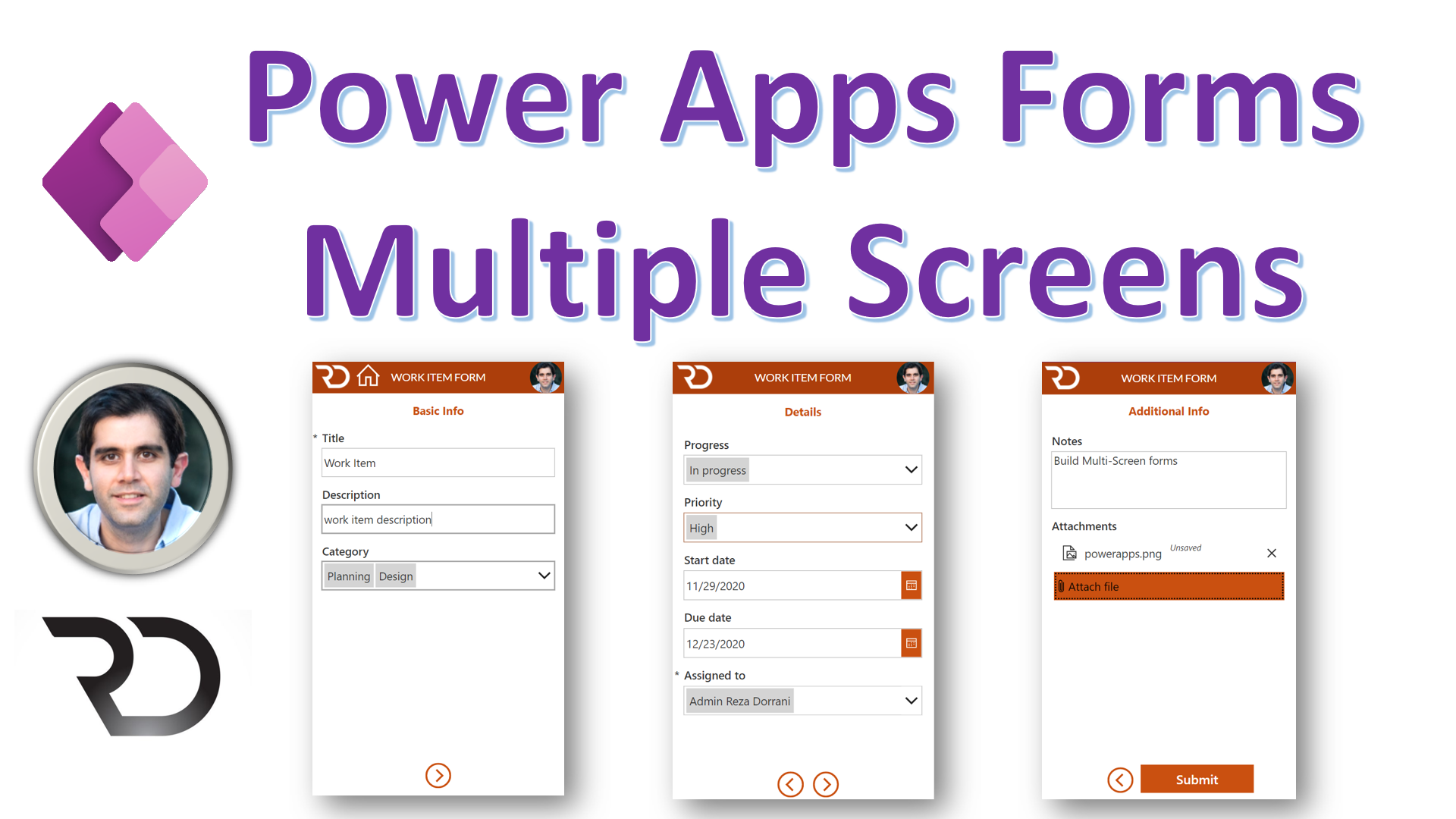
Multi Screen Form Control in PowerApps Reza's Blog
Publishing Sites. Go Live, Publish, and Set Up Your Domain. Purchase a Custom Domain. Purchase Site Domain (Custom Plans) Configure Alternate Domains. Unpublish a Site. GoDaddy CNAME and A Records. See all 14 articles.

Adding Multiple Screens To Computer / Connect Multiple Monitors to One Port It is
The first step your customers will take on the DIY website creation flow is to choose a template as the basis of their new site. Duda provides a ready-to-use, white-labeled template chooser complete with convenient filtering options. For some partners, the Duda UI will suffice. However, if you need to build a custom view within your own system.

17+ Outstanding Free Multi Devices mockup PSD Templates
Sanity - Powering remarkable digital experiences everywhere. A customizable solution that treats content as data to power your digital business.

Perspective App Screens MockUp 01 Ad , SPONSORED, MultiScreenPSDFile Web Mockup, Psd
As its name suggests, a multi-page responsive website connects different content fields through navigation menus and sub-menus. It provides design scalability with a unique URL for each page and the ability to expand the menu as and when required. It includes a homepage, service pages, blog pages, CTAs, links to other content, etc.

20 Best MultiDevice Website Mockups Mediamodifier
Testing on Surface Duo or an emulator: While the new web standards are in preview, follow these instructions to enable dual-screen support on a Surface Duo or in the emulator. Building and testing on the Desktop : You can also build and test dual-screen web experiences on the desktop with Edge or Chrome.

Create a fullscreen website preloader in a jiffy by Vaibhav Khulbe Udacity Google India
Join as Lindsay Kubasik and Zoher Ghadyali, program managers on Edge developer experiences, show you how to build dual screen experiences for the web. This.
What Is A MultiScreen Site? Digital Marketing Agency Atlanta GA Marketing Services
Choose a category to find the help you need: Dashboard and Account. Website Builder. Widgets. eCommerce.

FQQ Launches MultiScreen Smart Display Products to Enhance Office Productivity Display Daily
Building Websites for the Multi-Screen Consumer. September 2016. Websites must now fit the needs of customers on all screens, from desktop displays to handheld devices, and in all the moments that matter. Mobile is often the biggest missing piece in the multi-screen equation. This white paper looks at the most typical structures for multi.

MULTI SCREEN MANAGEMENT SYSTEM TAA
We only build multi-monitor computers and have our own range of multi monitor stands allowing us to offer an unmatched selection of computers, monitor arrays and multi-screen bundles. 0330 223 66 55 [email protected]. Existing Customer Login. 0 item(s) Existing Customer Login

Responsive Website Design Make Website
For each screen object in app_menu, there is a screen_callback key that points to the name of the callback function for that screen. items.screen_two_path = {title: 'Screen 2 title', screen_callback: 'screen_two'}; All the code for the screen_two callback is laid out below, and then you can try writing the two others.

Free Multi Device Responsive Full Screen Website Mockup PSD Good Mockups
For many, planning a multi-screen web experience is no longer an afterthought; it's the starting point. More and more, people are viewing websites outside of the traditional desktop screen. From.
Actions · MisterJimson/multi_screen_layout · GitHub
The average person uses a combination of 3 different screens every day. Smartphones are the most common starting place for online activities. PCs/laptops are most often a starting point for more complex activities. Tablets are most often a starting point for shopping and trip planning. HubSpot 2012.